У меня образовался большой объем сайтов с низким трафом. В этой связи мне нужно было решить задачу монетизации такого трафика, модерация в РСЯ не проблема, а значит нужен какой-то развез «Парето». Вот мой вариант базового развеса для сайтов с низким трафом.
Какие задачи у базового «паретового» развеса РСЯ?
- Повесил и забыл. Развес должен быть актуальным длительное время.
- Некогда модерироваться. Не должно прилетать санкций с РСЯ за запрещенку.
- Максимум пользы. При полном соблюдении правил РСЯ должен делать приличный CPM.
- Минимум трудозатрат. Настройка развеса должна занимать мало времени.
Плюсы и минусы развеса
Все нижеописанное будет вытекать из вышеописанных задач 😀
Преимущества
- я на стандартной своей сборке Reboot / JournalX и Flat PM трачу 10 — 20 минут на развес;
- все блоки разрешены правилами РСЯ;
- отлично подходит для монетизации большого количества сайтов с низким трафом;
- приносит «нормальный» доход 🙂
Недостатки
- максимизировать CPM на конкретном сайте с таким подходом сложно;
- весь доход зависит только от одной рекламной сети;
- даже при соблюдении правил, «эффективные» менеджеры РСЯ снова могут что-то придумать.
А когда уже за блоки поговорим?
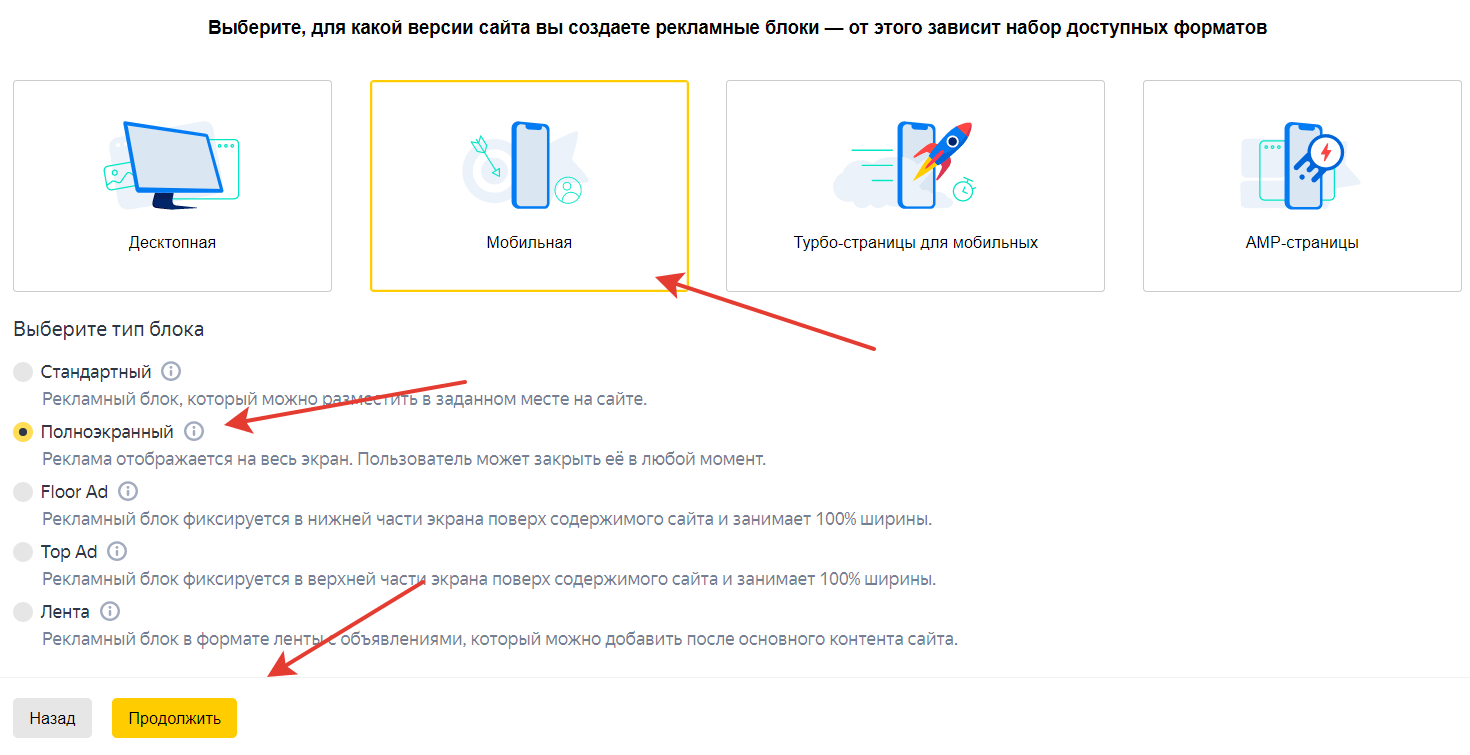
Мобилка
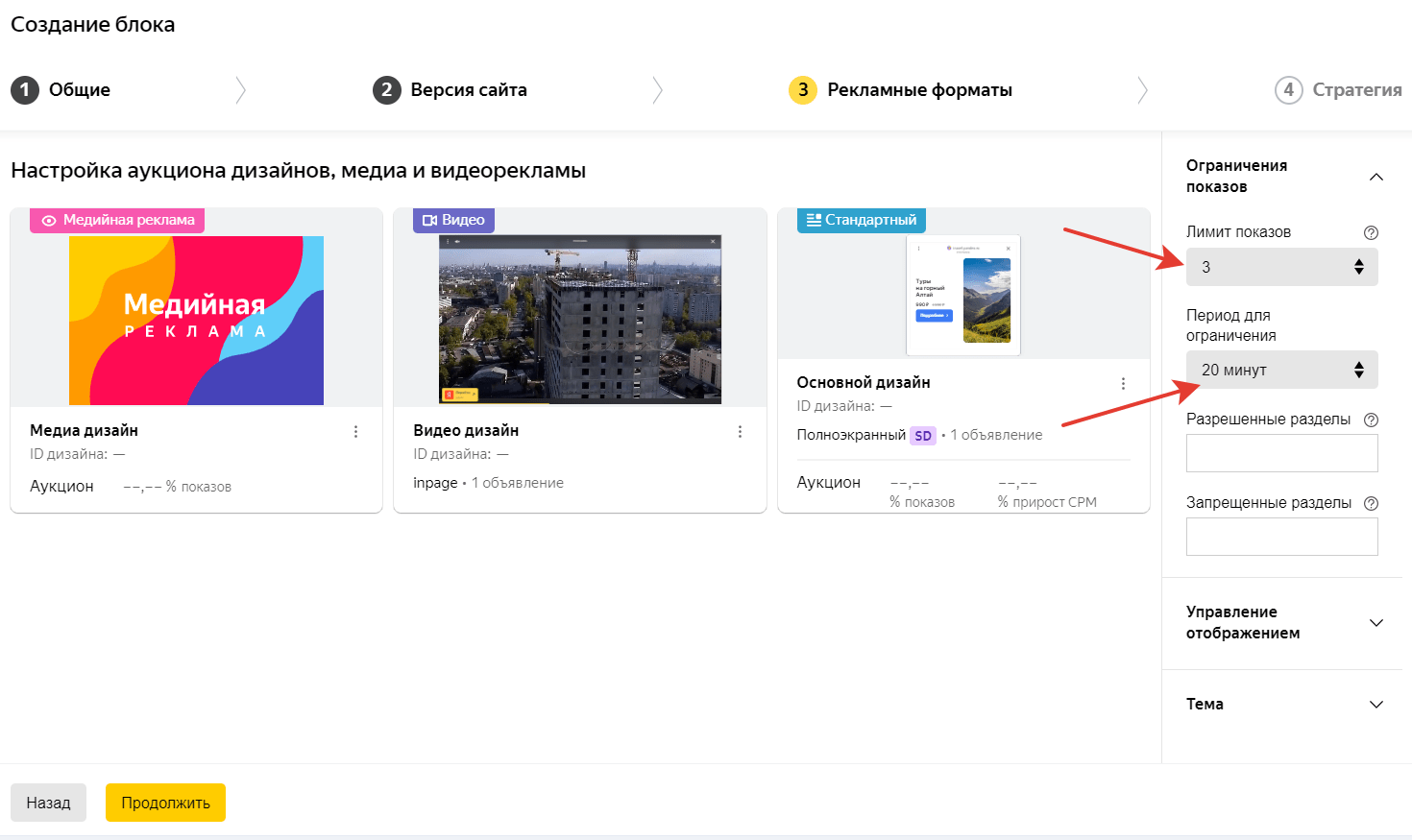
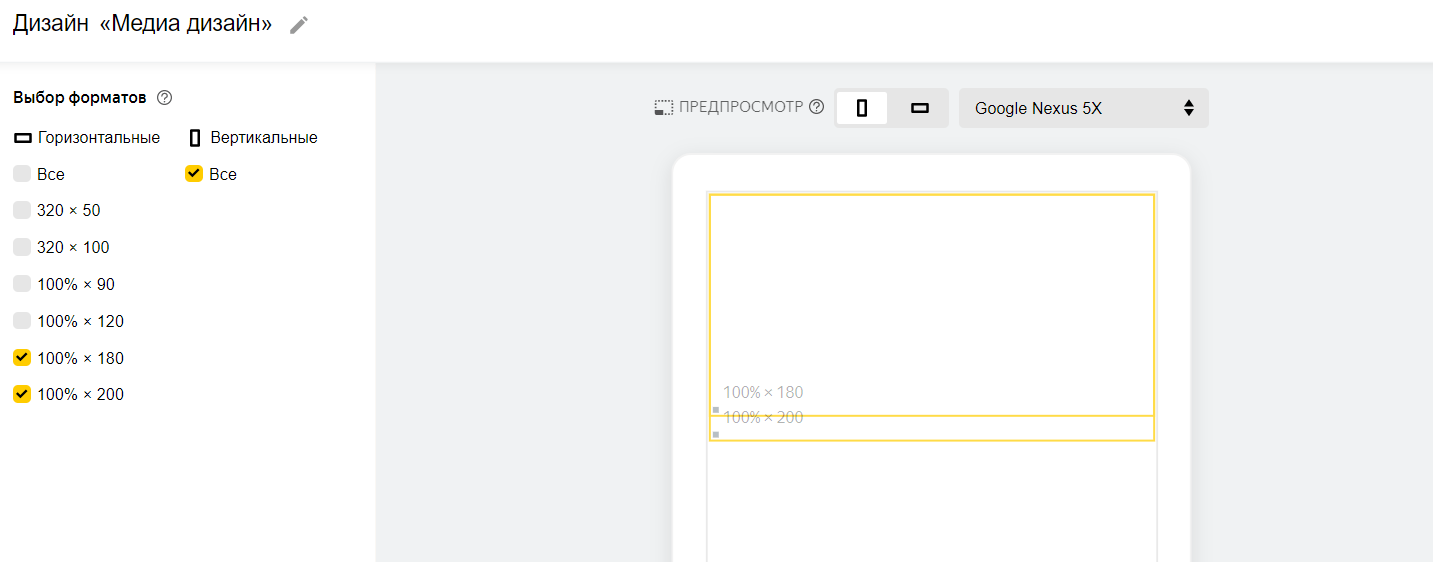
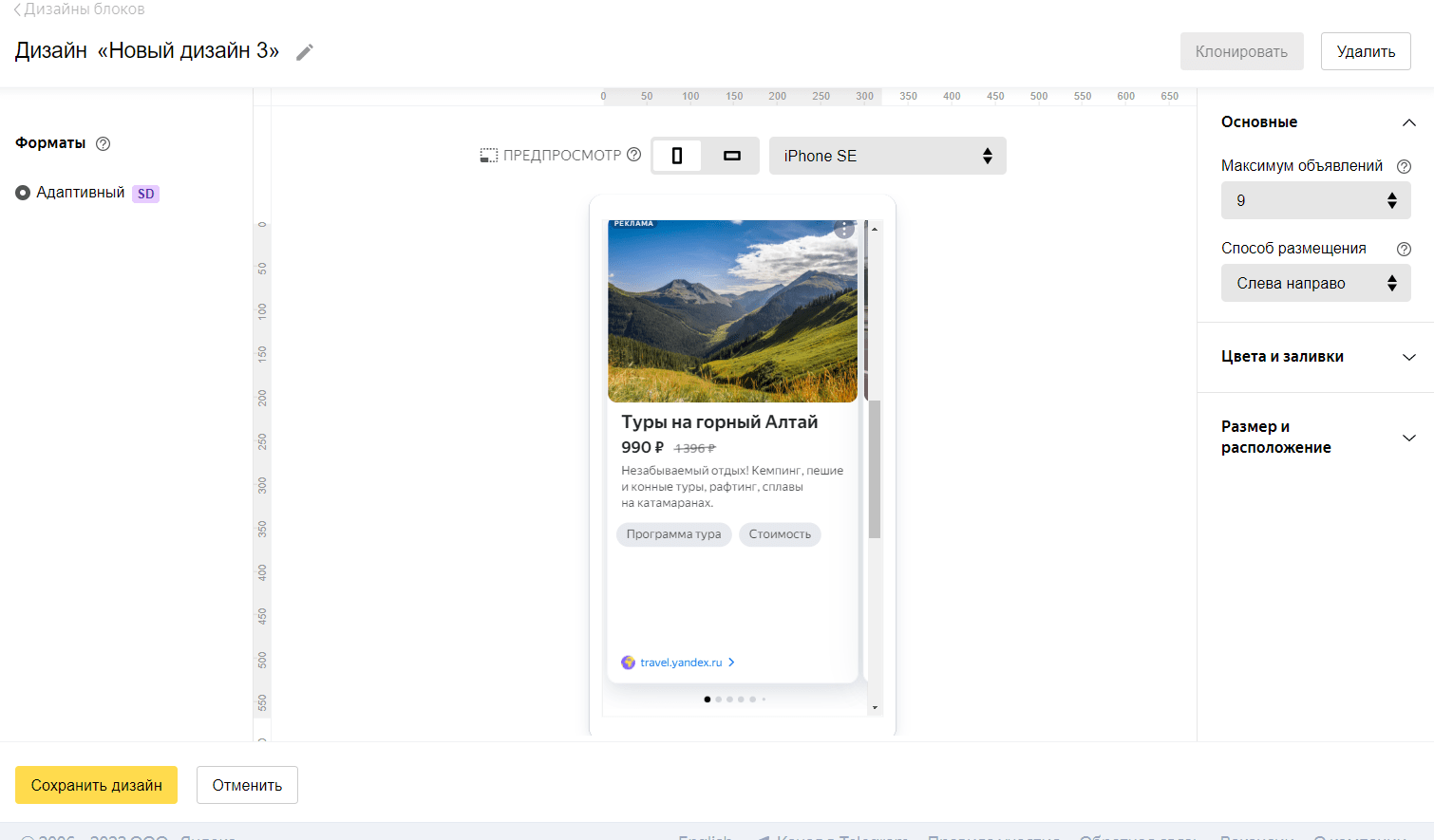
1. Full Screen
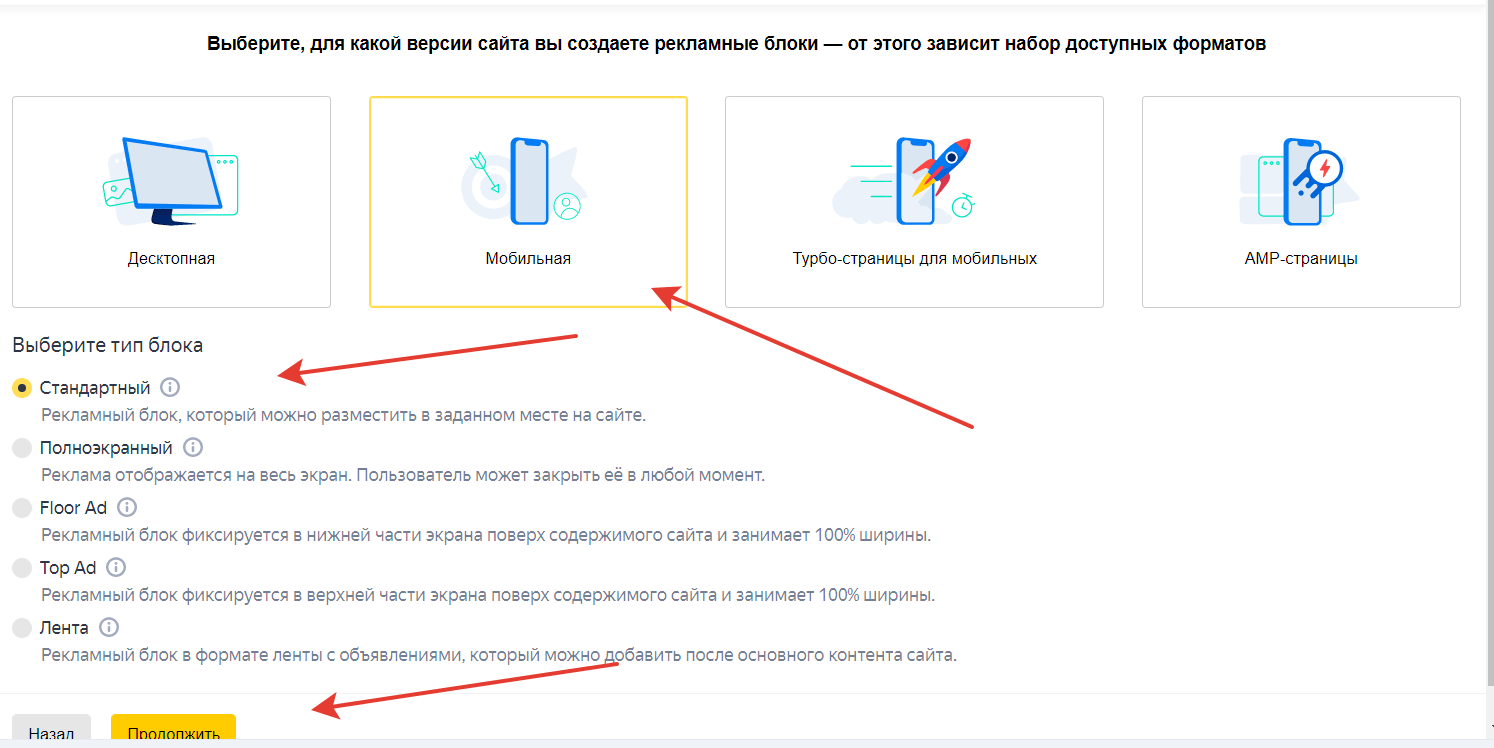
2. Floor Ad или Top Ad
Тип блока выбирайте на основе дизайна своего сайта. Я обычно делаю Floor Ad:
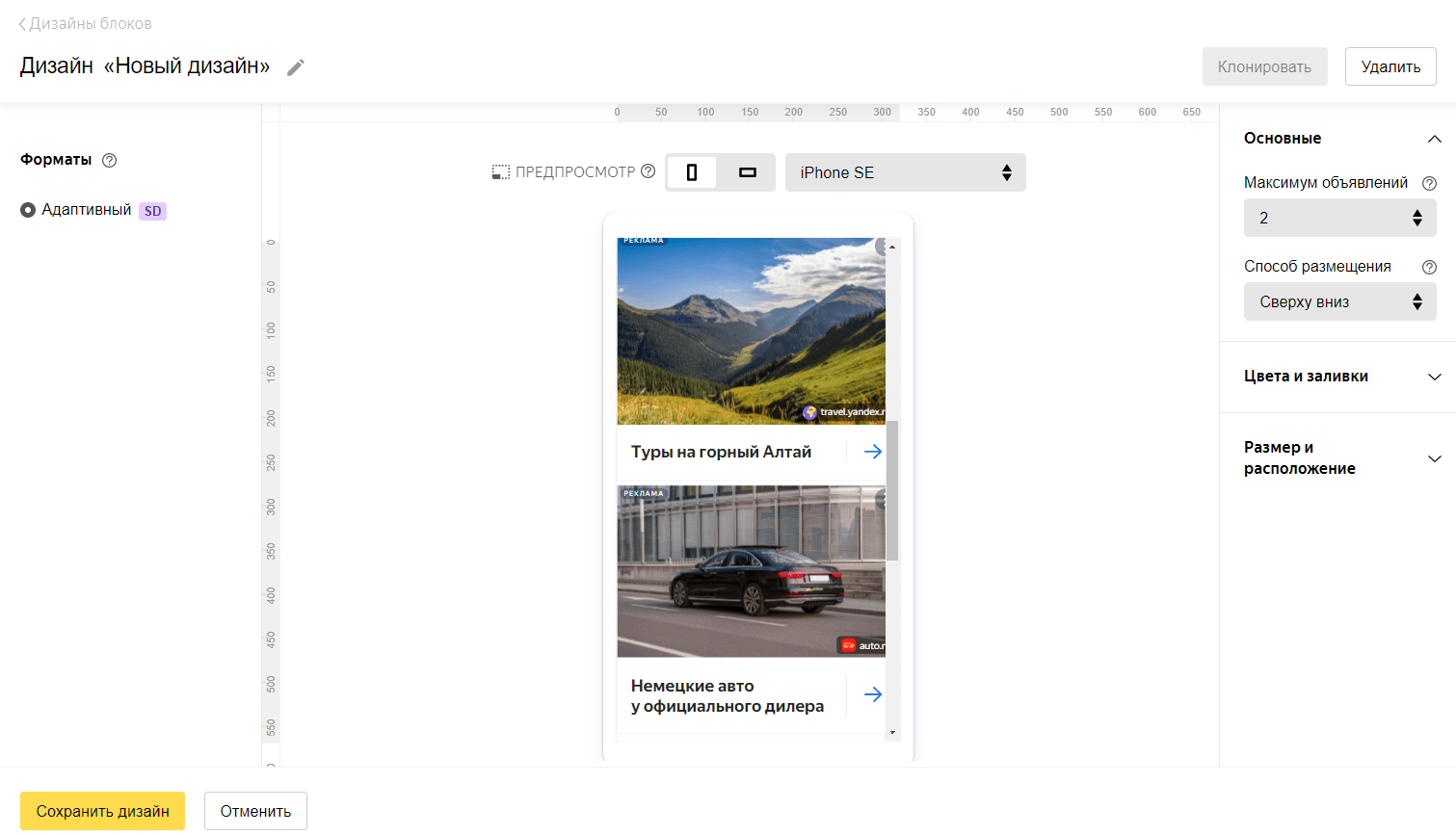
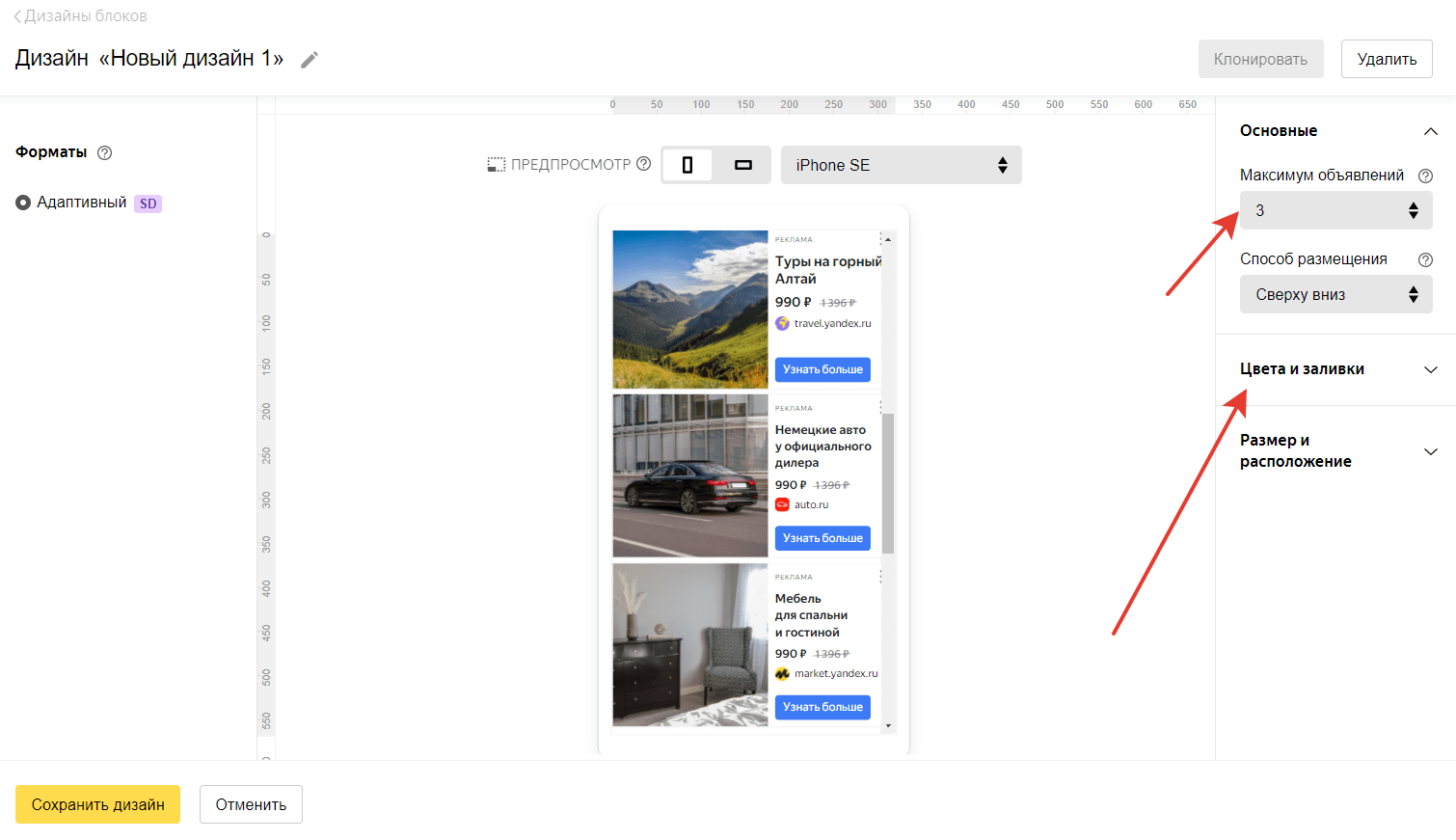
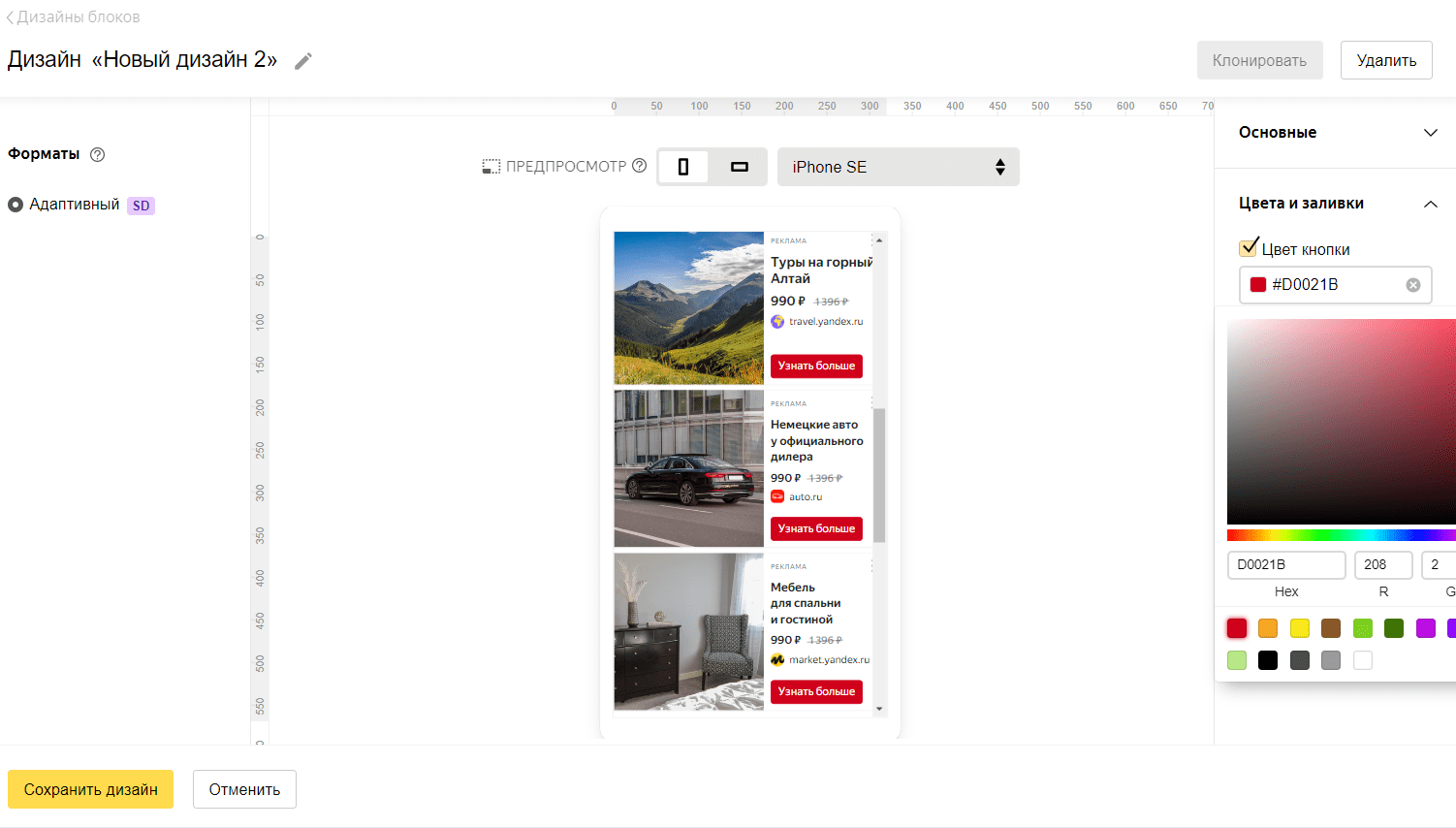
3. Стандартные блоки в теле статьи и в элементах сайта
Настройки блоков будут одинаковые, вариации возможны, но не обязательны. Если сайт имеет в себе много статей с малым количеством контента можно под статьёй выводить «Ленту».
Куда ставим:
- под h1 или под другим элементом в первом экране;
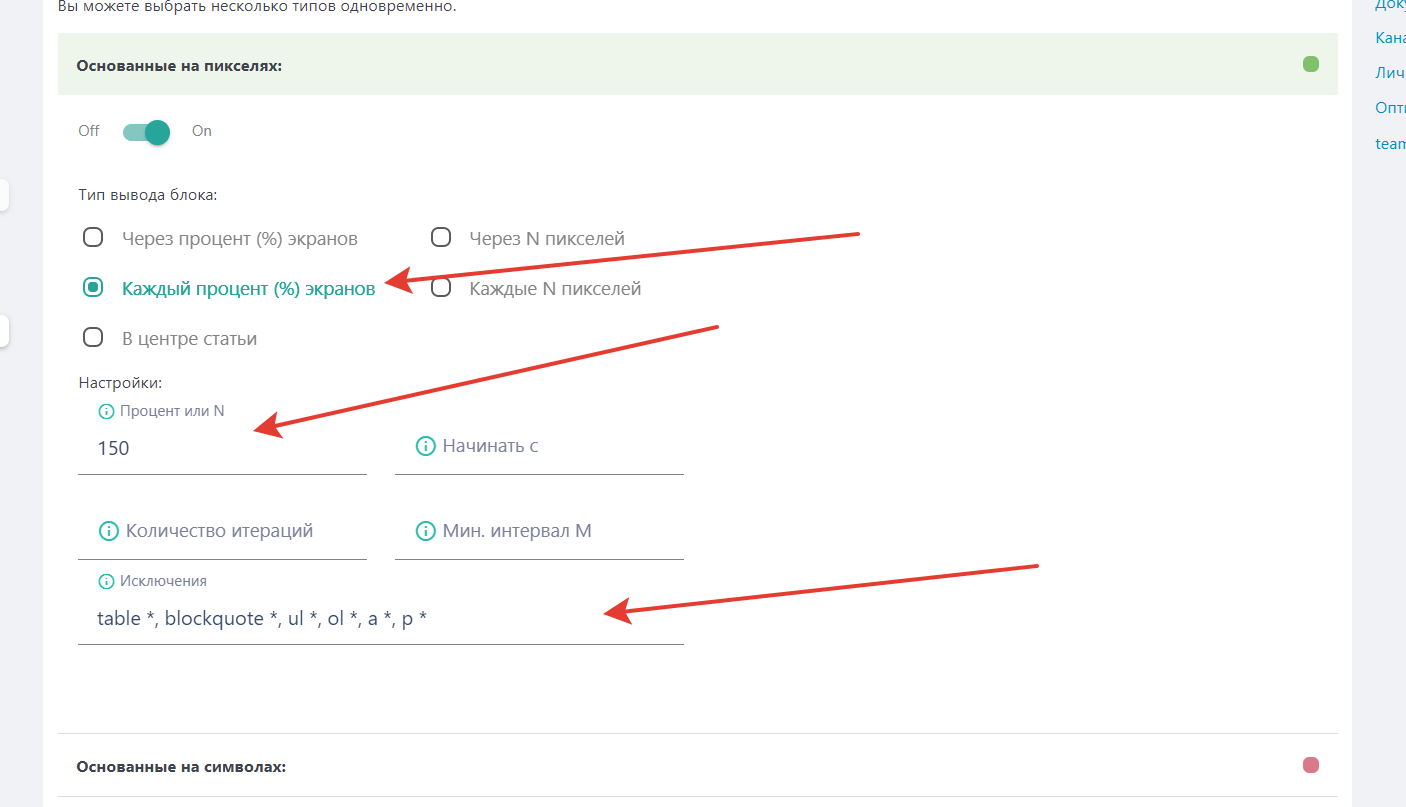
- каждые 100-200% экрана;
- в конце статьи;
- под статьёй в разных элементах сайта (комменты, похожие записи, footer, и пр.), стараемся вывести 1 блок через каждые 1-2 экрана.
На изображении: Вывод блока каждые 150% экранов с помощью плагина Flat PM
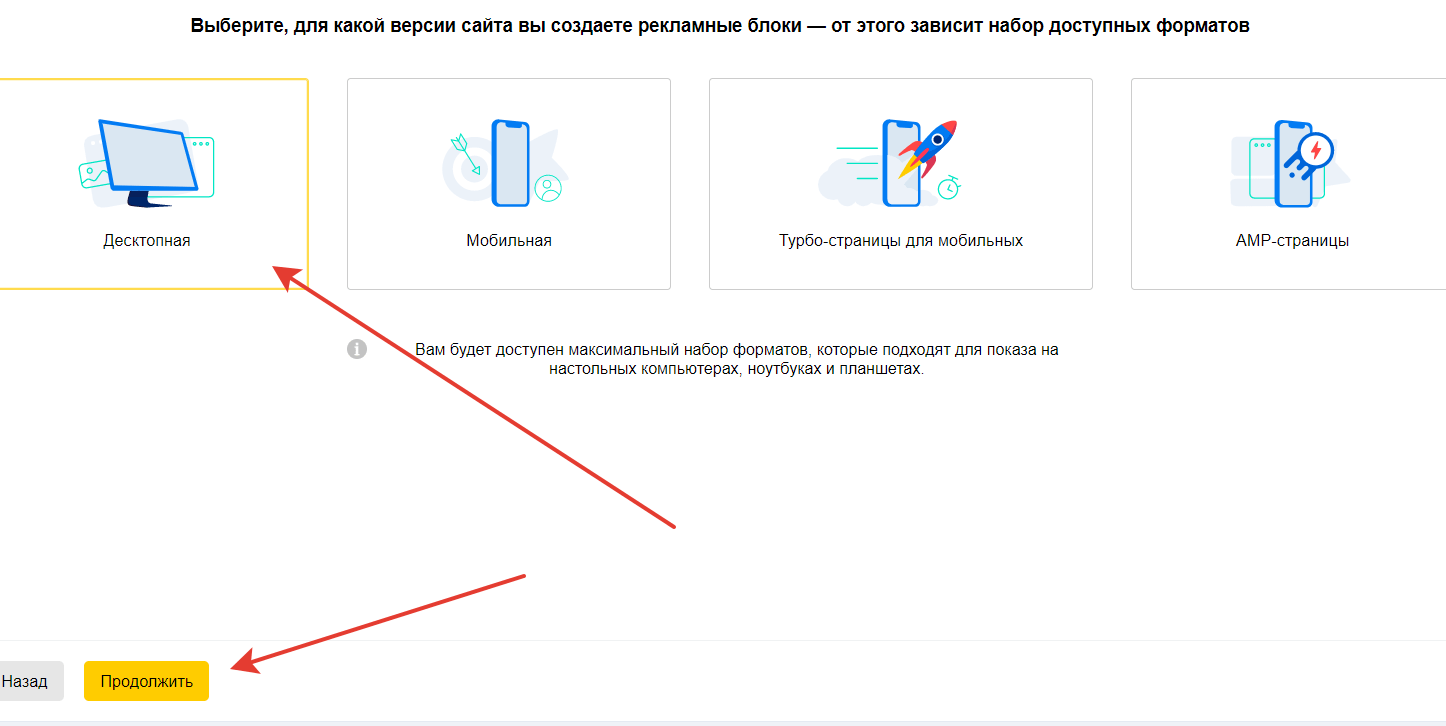
ПК
1. Билборд в шапке под меню
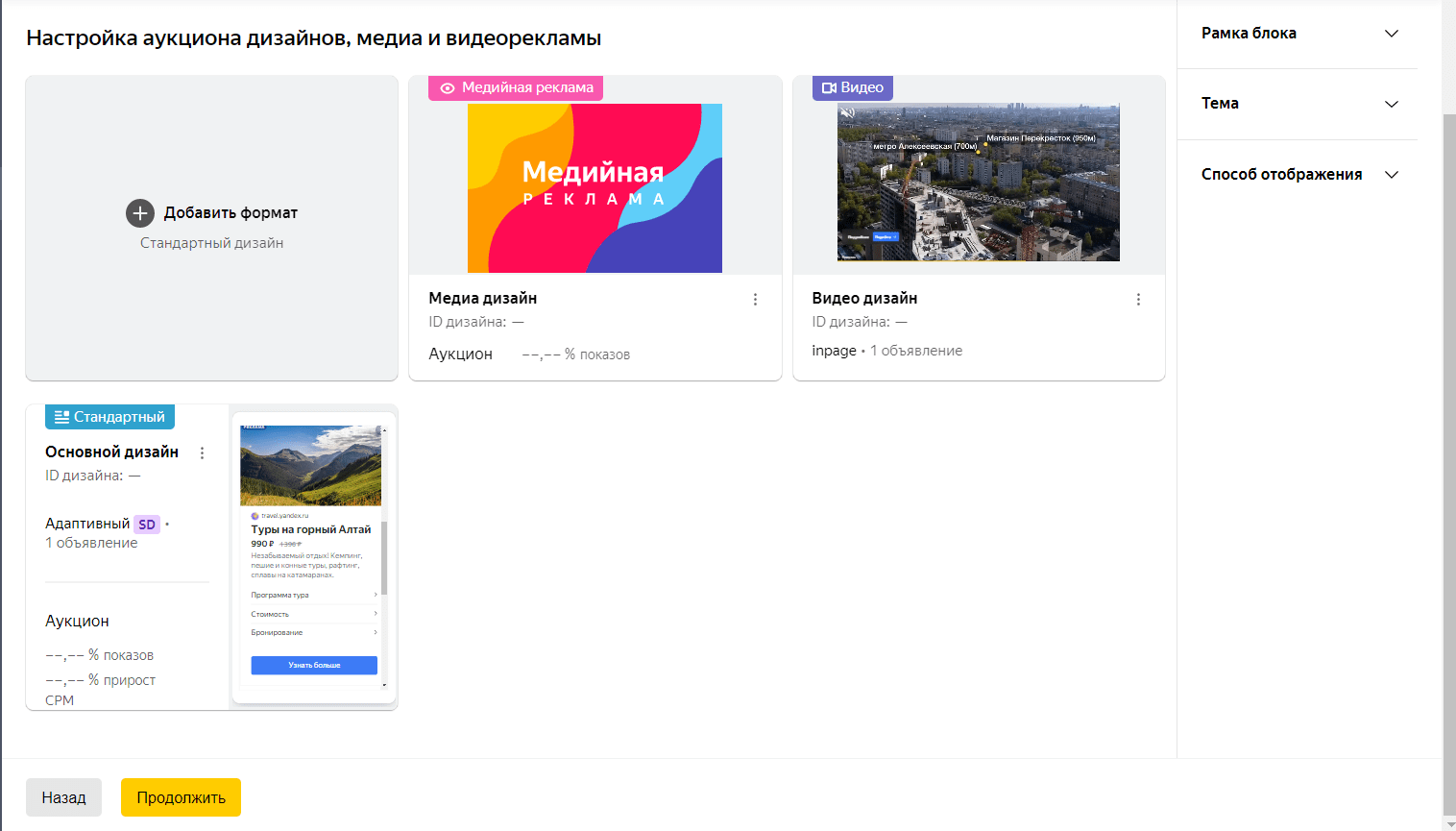
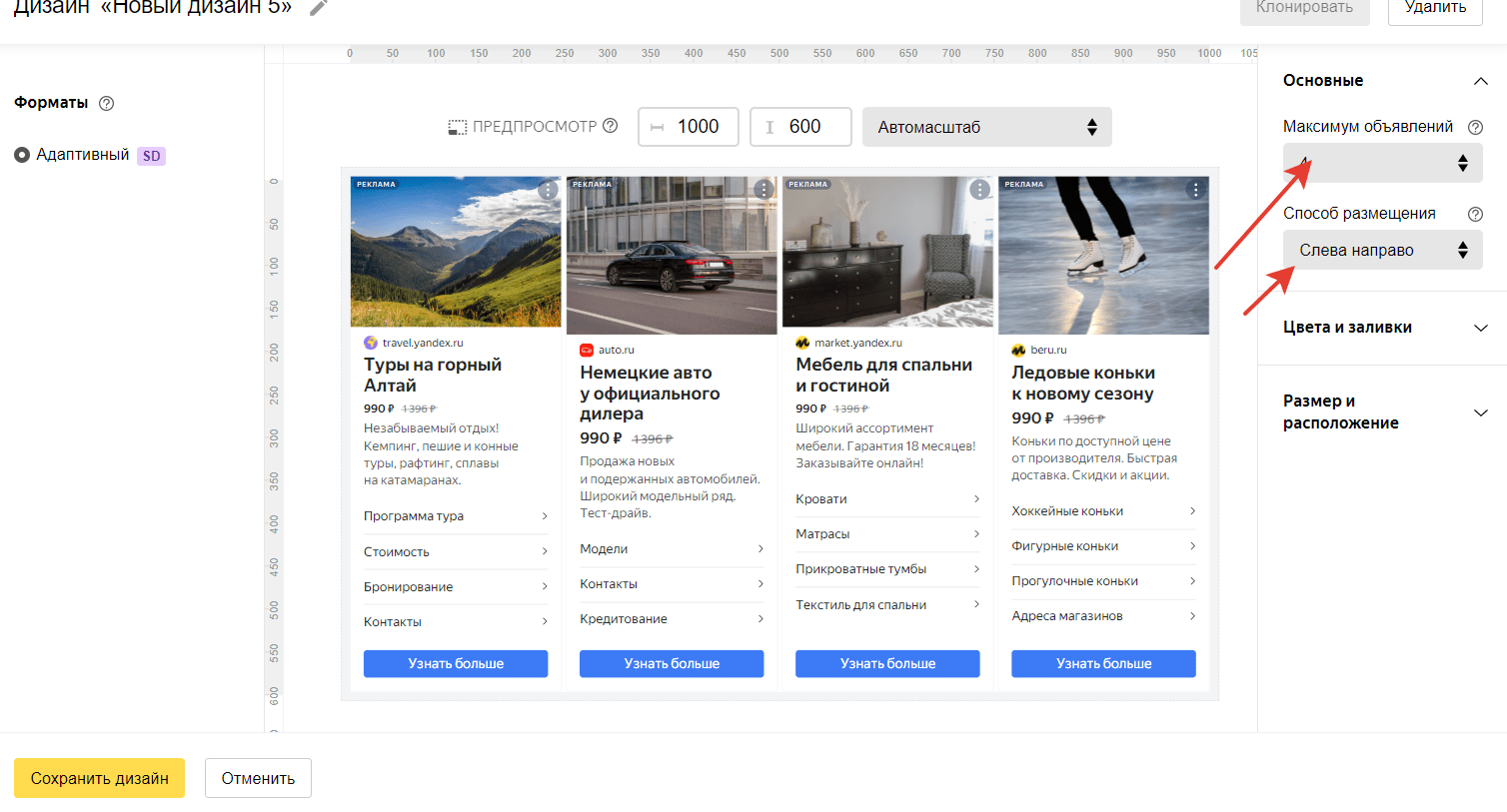
2. Стандартные объявления в теле статьи и в элементах сайта
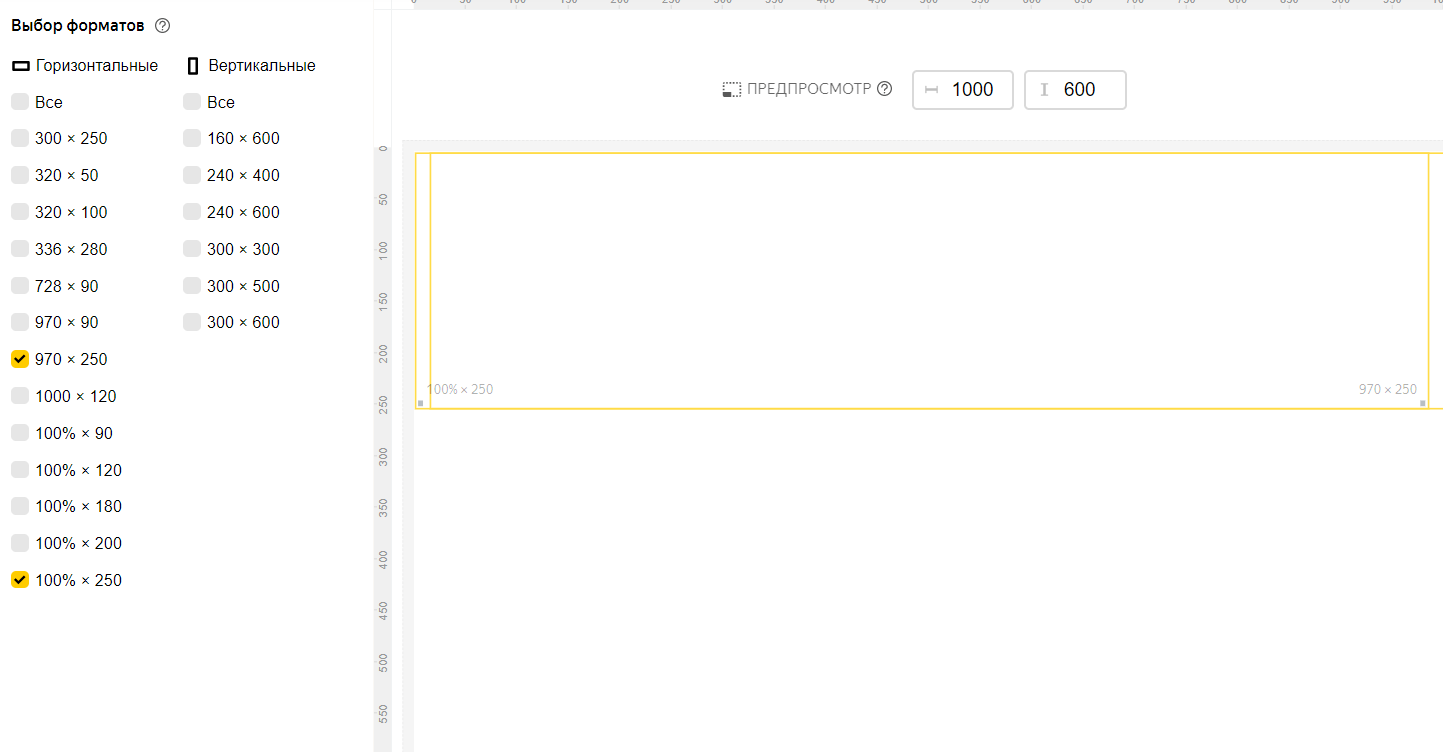
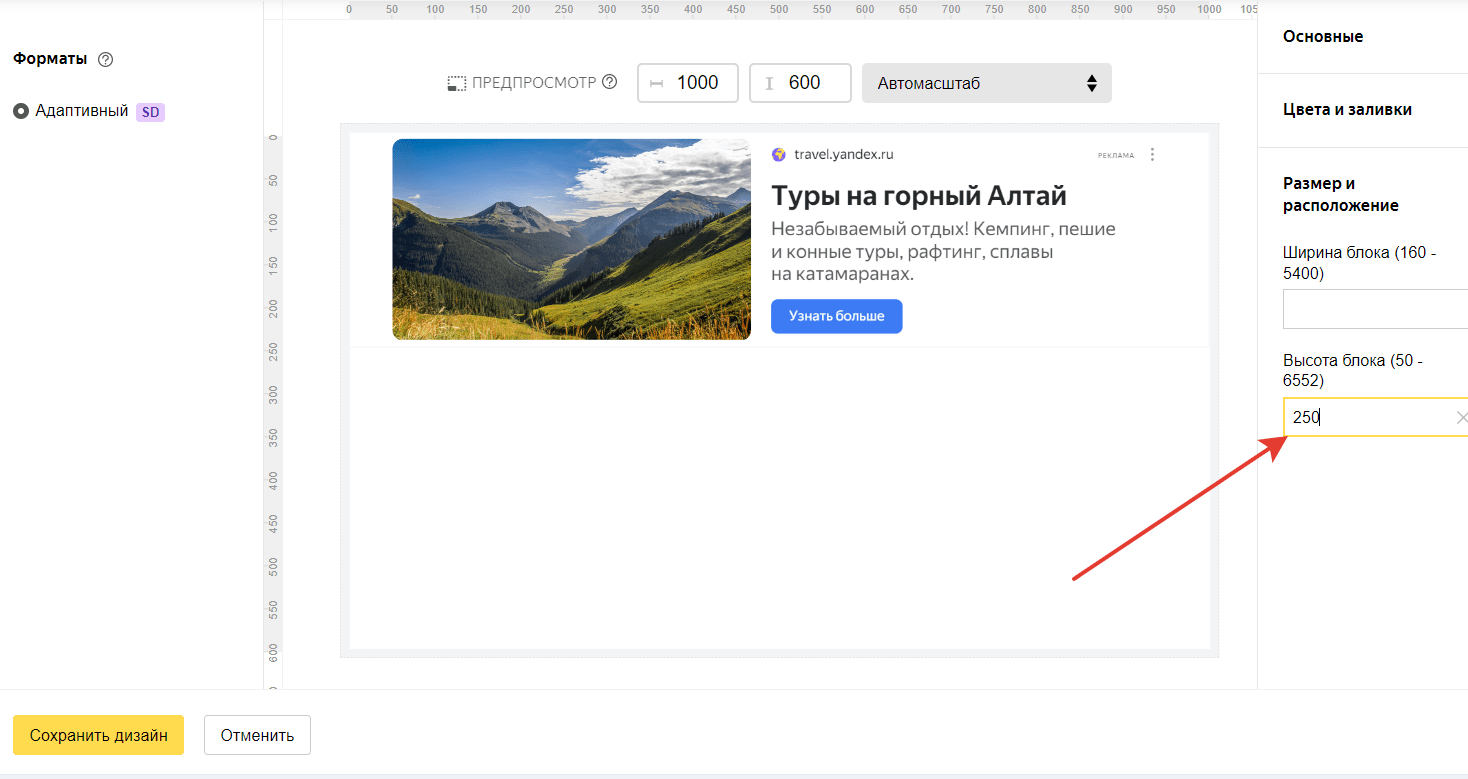
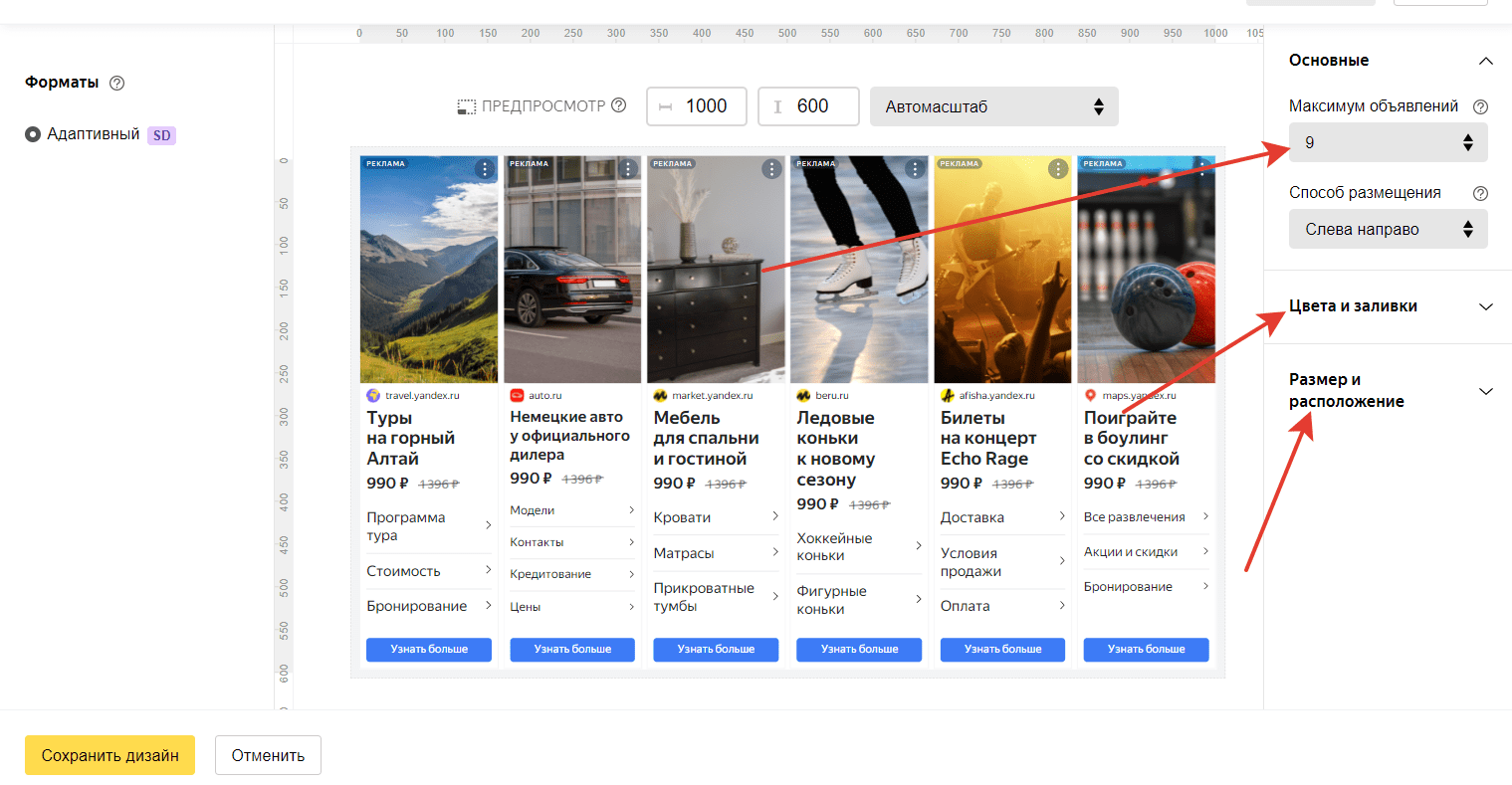
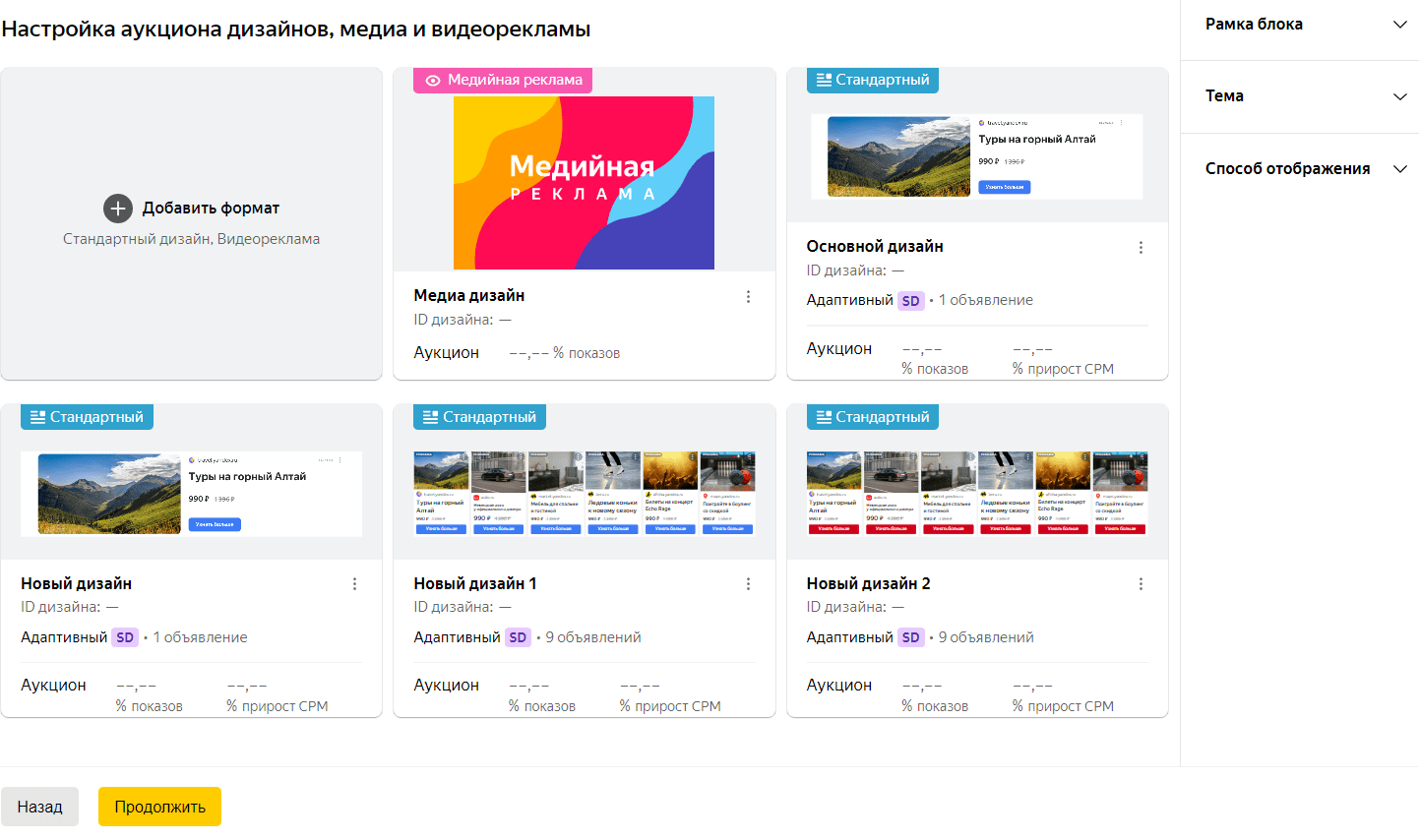
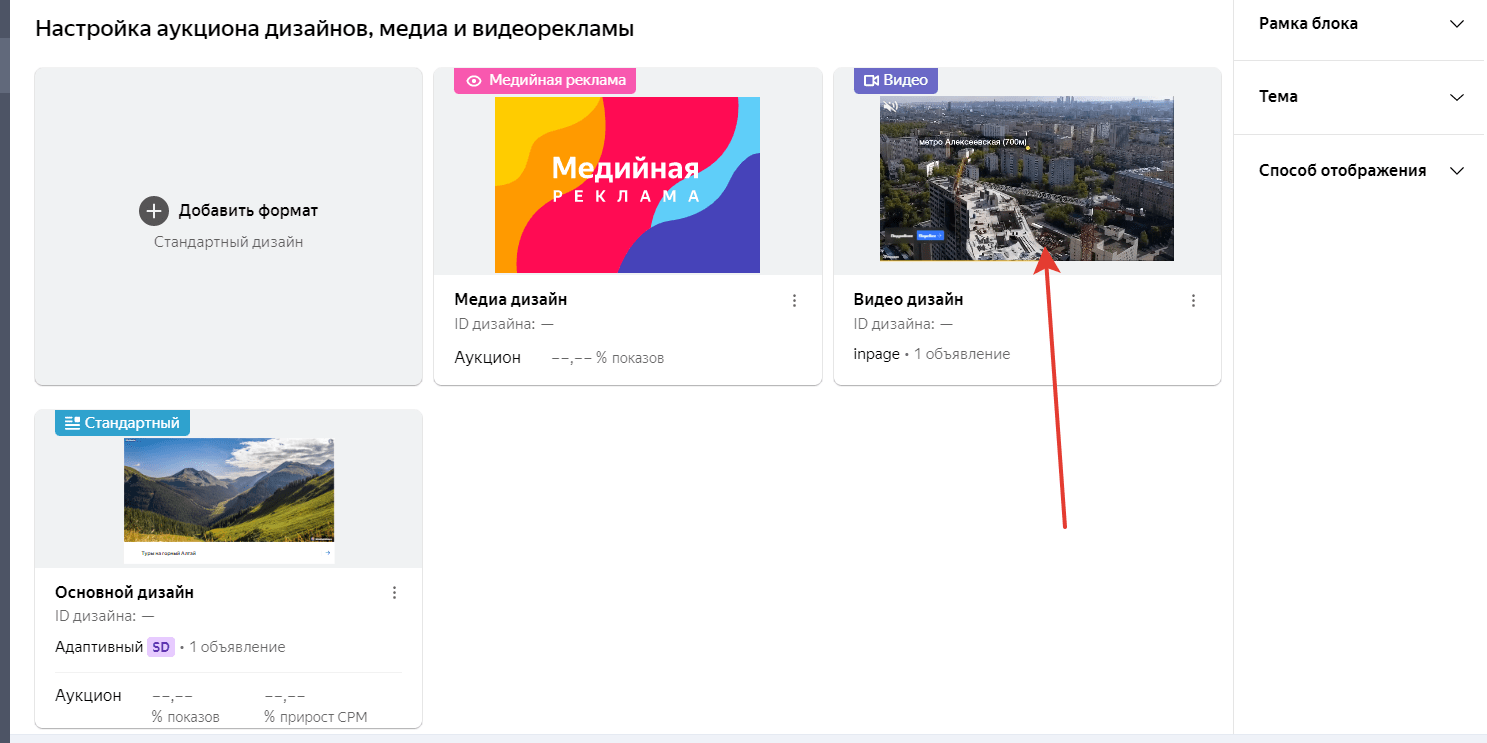
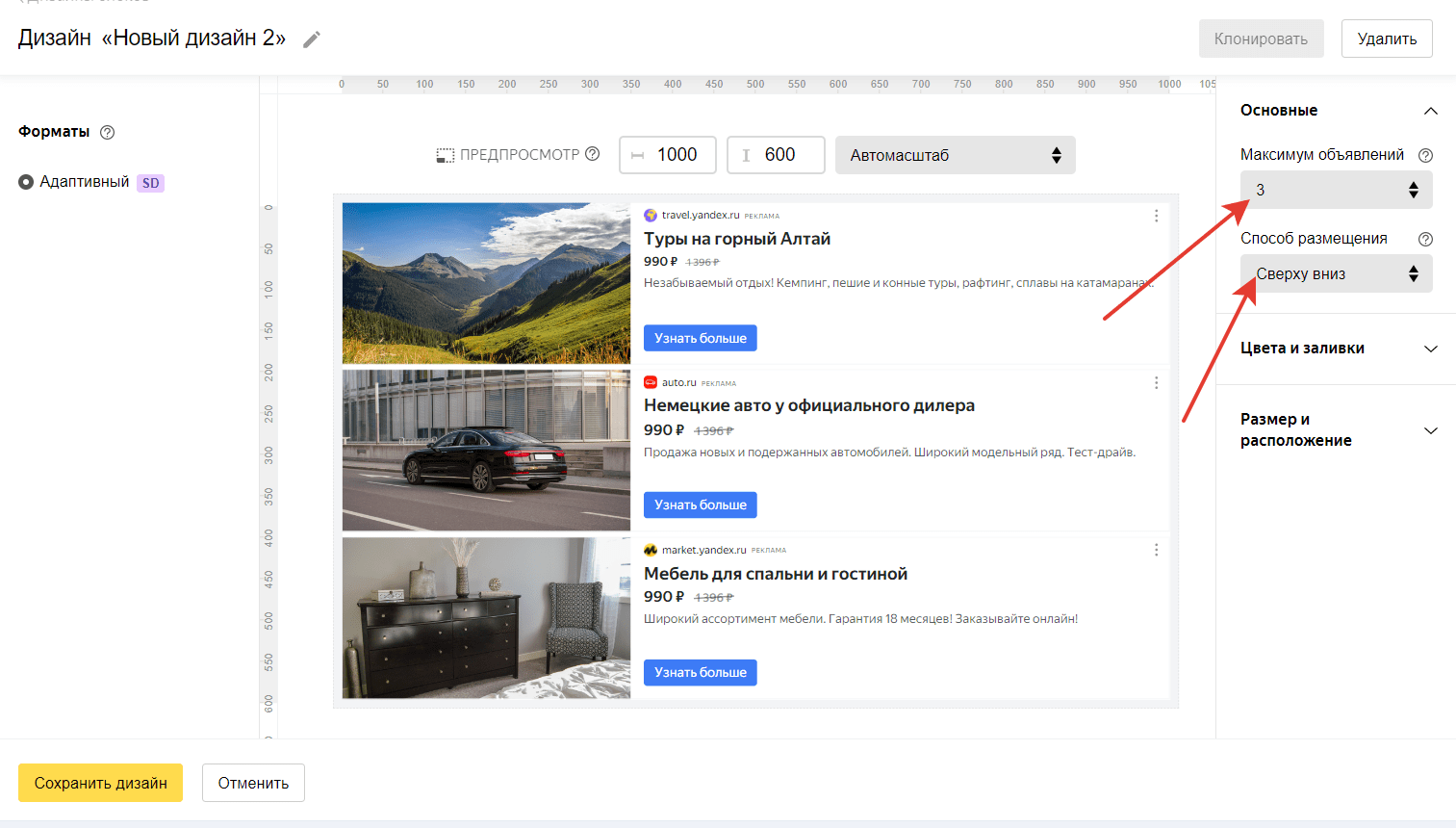
Форматы и их размеры, выводимые в теле статьи, сильно будут завесить от дизайна вашего шаблона. Но благо РСЯ неплохо сам их адаптирует 🙂 Мои настройки блоков:
Куда ставим:
- после первого-третьего <p> или или под другим элементом (например, миниатюра или содержание) во втором экране;
- каждые 100-200% экрана;
- в конце статьи;
- под статьёй в разных элементах сайта (комменты, похожие записи, footer, и пр.), стараемся вывести 1 блок через каждые 1-2 экрана.
3. Сайдбар
Я уже давно не вывожу этот элемент на своих сайтах, но если у вы почему-то его ещё используйте, то можно вывести каскад из 1-3 объявлений.
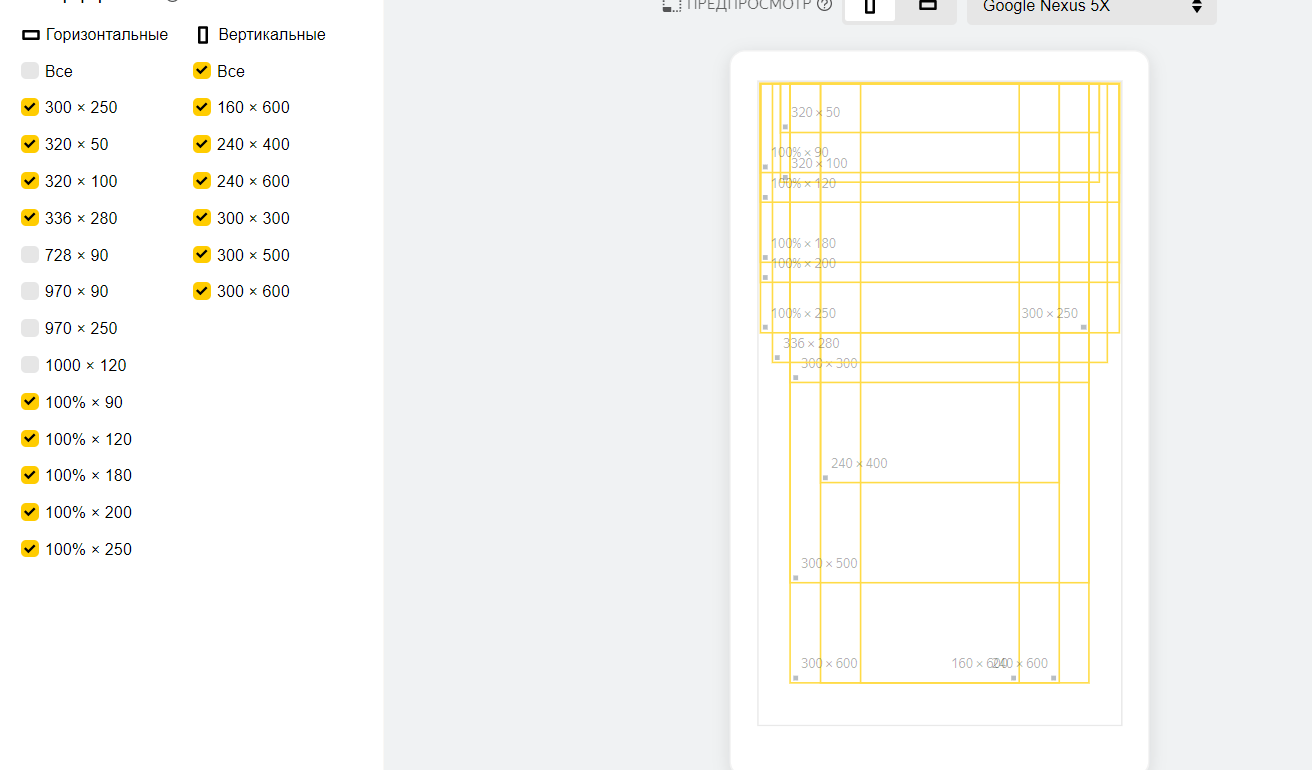
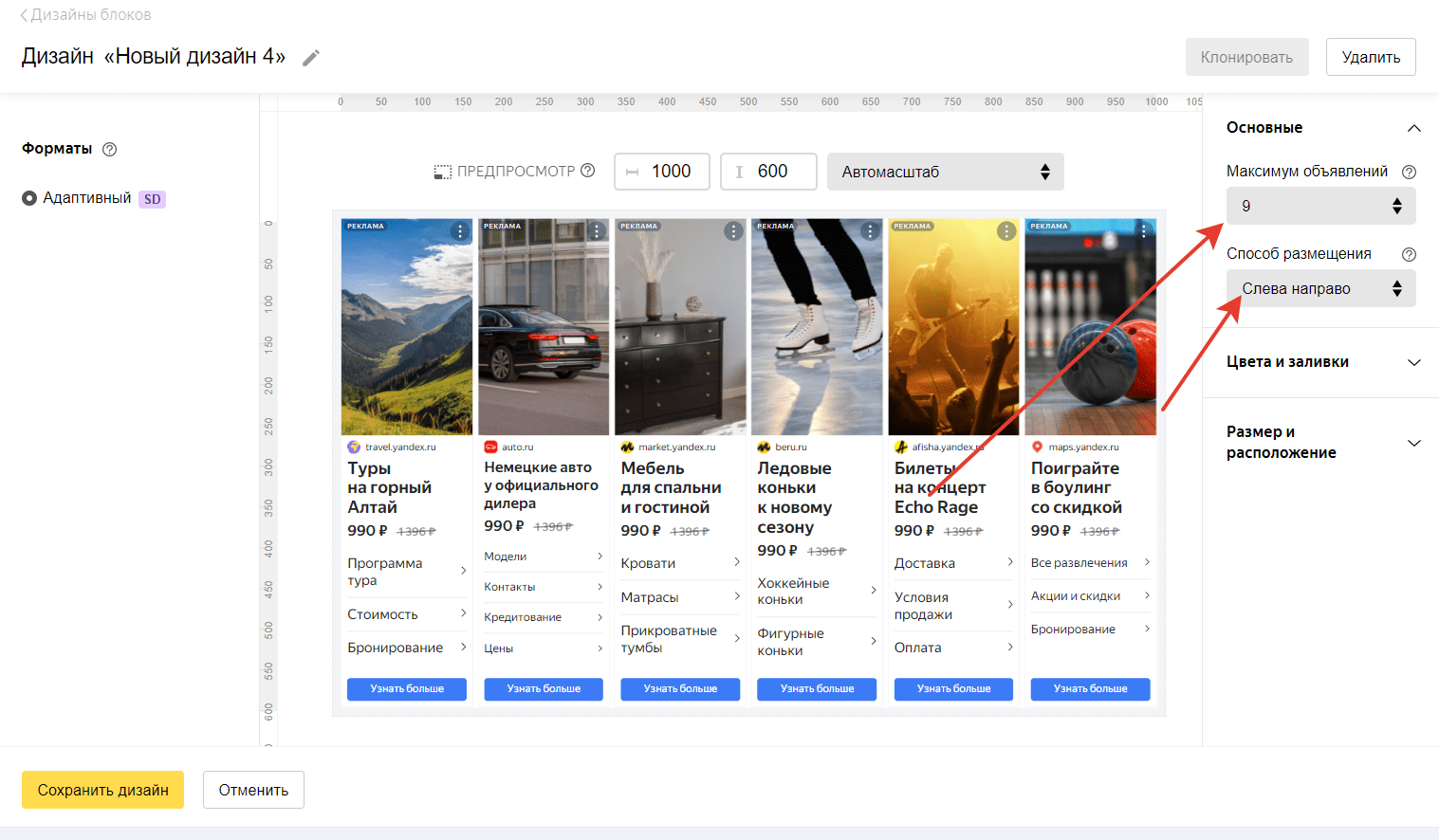
В медийке выбираем вертикальные размеры исходя из размеров вашего сайдбара. В стандартном дизайне тоже выставляйте соответствующее вашему дизайну размеры.
В макросах плагина Flat PM каскад для сайдбара настраивается просто 🙂
Как улучшить эффективность от базового развеса?
Тут всё просто:
- Добавляем ещё блоков.
- Не соблюдаем правился РСЯ полностью 🙂 Привет «всплывашкам».
- Добавляем другие рекламные сети.
- Проводим много тестов.
- Можно ещё прочитать статьи:


































Спасибо
спасибо 👍